Melanjutkan dari tutorial java web programming, pada artikel ini admin akan membahas bagaimana cara membuat form login dengan JSP. Halaman form login adalah sebuah halaman yang diakses oleh user ketika ingin mengakses halaman khusus yang membutuhkan login seperti halaman admin dan dashboard.
Dalam membuat form login ini, admin menggunakan netbeans IDE sebagai tempat editornya
Dalam penerapannya pada halaman JSP digunakan hanya sebagai halaman tampilan, penulisan source code untuk tampilannya menggunakan HTML dan CSS, sedangkan untuk proses login menggunakan Servlet Class ataupun Java Class, sehingga nanti antara JSP dan Class akan saling melempar. Di dalam Servlet Class atau Java Class kita menggunakan bahasa pemrograman java.
Untuk artikel kali ini kita akan membuat desainnya saja, untuk tutorial cara membuat proses login-nya bisa lihat di link berikut ini.
- proses login menggunakan JavaClass.
- proses login menggunakan ServletClass. (coming soon)
Cara Membuat Form Login dengan JSP ;
Langkah 1. Buka Netbeans IDE dan buat project baru dengan nama FormLogin, caranya bisa lihat di sini.
Langkah 2. Apabila ada file index.html hapus saja, dan buat file JSP baru dengan nama index.jsp.
Langkah 3. Buat file JSP baru dengan nama proseslogin.jsp.
Langkah 4. Masukan source code berikut ke dalam file index jsp.
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>INTIKA34</title>
</head>
<body>
<%
String login_msg=(String) request.getAttribute("login_msg");
if (login_msg!=null) {
out.print(login_msg);
}
%>
<h1>Membuat Form Login Menggunakan JSP <br/>
<a href="https://www.intika34.com" target="_blank" style="color: white">INTIKA34</a></h1>
<!-- Form Login -->
<form action="proseslogin.jsp" method="post">
<div class="kotak-login">
<h2 class="tulisan_login">Silahkan Login</h2>
<label>Username : </label>
<input type="text" name="username" placeholder="Masukan Username" required>
<label>Password : </label>
<input type="password" name="password" placeholder="Masukan Password" required>
<button type="submit" name="submit" >Login</button>
<input type="checkbox" checked="checked"> Remember me
<span class="psw">Forgot <a href="#">password?</a></span>
</div>
</form>
<!-- Footer -->
<div id="footer">Copyright © 2021 - Bahrudin - Website
<a href="https://www.intika34.com" target="_blank" style="color: white">INTIKA34</a></div>
</body>
</html>Langkah 5. Jalankan progam dengan klik F6 atau Shift + F6 pada keyboard, maka hasilnya seperti berikut.
Langkah 6. Buat file css baru dengan nama tampilan, file css ini berfungsi untuk memperindah/mempercantik tampilan halaman form login, caranya klik kanan pada Web pages -> New - Casscading Style Sheet.
Langkah 7. Masukan source code berikut kedalam file tampilan.css.
body {
font-family: Calibri, Helvetica, sans-serif;
background: #00A6BB;
}
h1 {
color: white;
background: #00A6BB;
font-weight: bold;
text-align: center;
padding: 10px 10px 10px 10px;
}
.tulisan_login {
text-align: center;
font-weight: bold;
text-transform: uppercase;
}
.kotak-login {
width: 350px;
background: white;
margin: 50px auto;
padding: 30px 20px;
}
input[type=text], [type=password] {
width: 100%;
margin: 8px 0;
padding: 12px 20px;
display: inline-block;
border: 2px solid green;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
width: 100%;
color: white;
padding: 15px;
margin: 10px 0;
border: none;
cursor: pointer;
}
button:hover {
opacity: 0.5;
}
span.psw {
float: right;
}
#footer {
color: white;
background: #00A6BB;
font-weight: bold;
text-align: center;
padding: 5px 5px 5px 5px;
bottom: 0px;
}
Langkah 8 Masukan source code berikut kedalam file index.jsp, tepat dibawah tittle seperti ini.
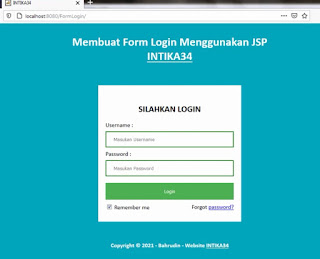
<link rel="stylesheet" type="text/css" media="screen" href="tampilan.css">Langkah 9. Jalankan progam dengan klik F6 atau Shift + F6 pada keyboard, maka hasilnya seperti gambar dibawah ini.
Untuk demonstrasi dan tutorial cara membuanya bisa lihat video berikut ini.
Demikianlah artikel tentang cara membuat form login dengan JSP ini, dan mohon dimaafkan apabila ada kekurangan ataupun keganjalan dalam tutorial ini mohon dimaklumi saja admin masih newbie yang hanya ingin berbagi ilmu yang didapatkan dari kuliah. Apabila ada kesulitan ataupun error pada saat mengikuti tutorial ini, kalian bisa berkomentar pada kolom yang tersedia di bawah ini, untuk info atau tutorial java lainnya bisa baca disini, dan jangan lupa untuk membagikan website ini di sosial media kalian sebagai wujub apresiasi kalian terhadap website ini.
Sekian dan Terimakasih.




ConversionConversion EmoticonEmoticon